Stable DiffusionのControlNet Referenceを使って、お気に入りのキャラクターにさまざまなアレンジを加えた差分画像をつくってみませんか?
背景やポーズ、服装を変えても、元のイメージをしっかりと残したまま、思い通りにアレンジできるので、画像生成の夢が大きく広がります。
この記事では、ControlNet Referenceの使い方を解説していきます。
ControlNet Referenceとは?

ControlNet Referenceは、画像生成AIであるStable Diffusionの機能の一つで、元画像から構図やスタイルを参照して、似た雰囲気の新しい画像を作ることができる拡張機能です。
例えば、好きなキャラクターや背景画像を素材として用意することで、それに似た構図や雰囲気の新しい画像を生成できます。
従来、同一人物や同じスタイルの画像生成は、LoRAを使わないと難しかったのですが、ControlNet Referenceを使うことで、簡単に再現できるようになりました。
ControlNet Referenceには、3種類のプリプロセッサ「Reference Only」「Reference AdaIN」「Reference AdaIN Attn」が用意されています。
以下、それぞれの違いを解説します。
Reference Only

Reference Onlyは、元画像を最も忠実に再現するプリプロセッサです。
AIが元画像に従って画像生成行うため、構図や色合い、スタイルがほぼそのまま反映されます。
元画像に忠実な複製やリメイクを生成したい場合に最適です。
Reference AdaIN

Reference AdaINは、元画像の色合いやスタイルを参照し画像生成するプリプロセッサです。
Reference Onlyよりも自由度が高く、元画像の雰囲気を保持しながら、AIが柔軟に新しい表現を生み出します。
例えば、キャラクターのポーズを少し変えたいけど、色合いやスタイルはそのままにしたい場合に最適です。
Reference AdaIN Attn

Reference AdaIN Attnは、Reference AdaINに特定の部分に注目する機能を加えたプリプロセッサです。
元画像の中で、特に重要な部分(顔や目立つ物など)に注目し、その部分のスタイルや色をより忠実に再現します。
重要なパーツをそのままにしながら、他の部分には多少の自由を持たせたい場合に適しています。
Stable Diffusionの使い方は、機能別に下記の記事にまとめているのでぜひご覧ください

ControlNet Referenceの使い方

ここからは、ControlNet Referenceのインストール方法から使い方までを解説します。
ControlNet Referenceのインストール方法
ControlNet Referenceを使用するには、Stable Diffusion Web UIにControlNetをインストールします。
以下の手順で進めていきましょう。
まずSable Diffusion Web UIにControlNetをインストールします。
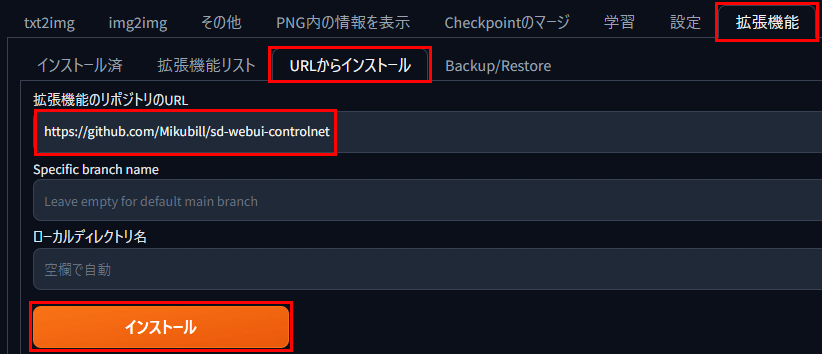
Sable Diffusion Web UIの拡張機能タブから「URLをインストールする」を選びます。
「拡張機能のリポジトリのURL」入力欄に次のアドレスを入力し、「インストール」ボタンをクリックします。
拡張機能のリポジトリのURL
https://github.com/Mikubill/sd-webui-controlnet
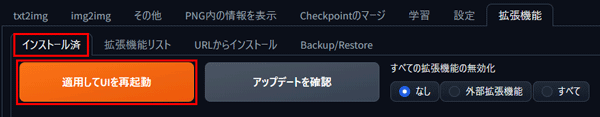
ControlNetのインストールが完了したら「インストール済」タブに移動し、「適用して再起動」ボタンをクリックしてStable Diffusion Web UIを再起動します。

Stable Diffusion Web UIを再起動し、シード値の下にControlNetタブが表示されていることを確認します。
これで、ControlNetのインストールは完了です。

ControlNetに関しては次の記事でも詳しく解説しているのでぜひご覧ください。

Referenceの使い方
ここからは、Referenceを実際に使いながら素材画像と生成された画像を比較していきます。
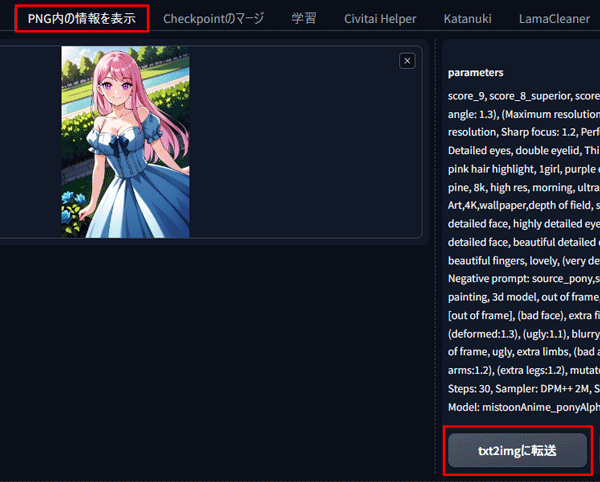
画像プロンプトとして指定したい素材画像を「PNG内の情報を表示」タブから読み込んでtxt2imgに転送します。

転送が完了したら、ページ下部の「◀マーク」をクリックしてControlNetパネルを開きます。

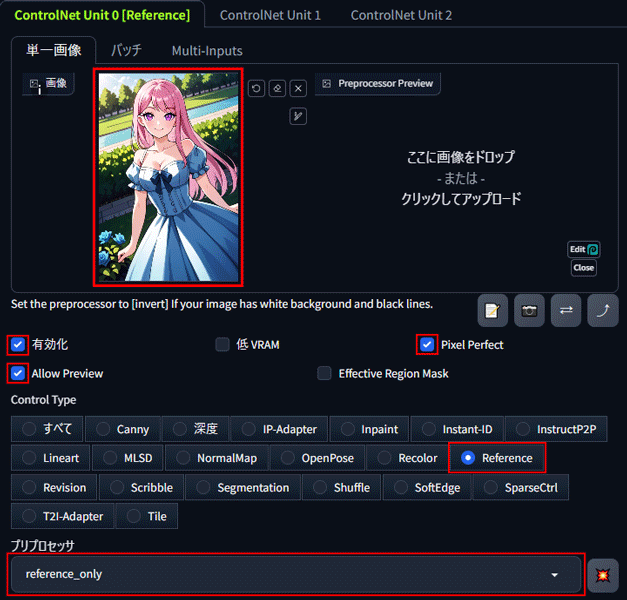
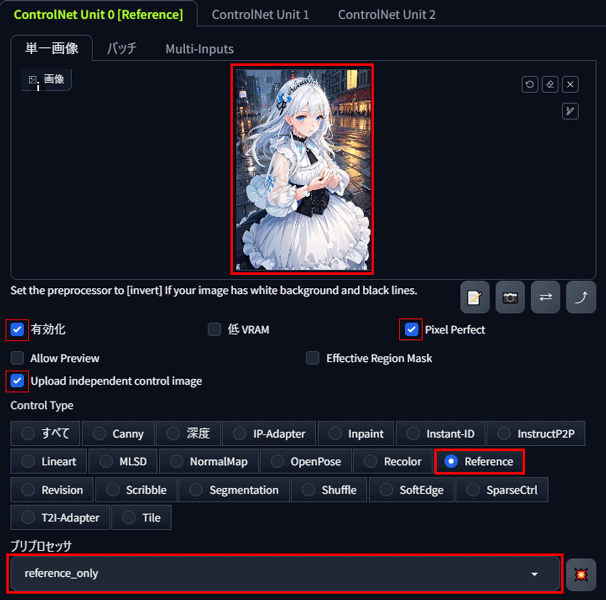
素材画像を再度ControlNet内に読み込んでReferenceを設定します。
「有効化」、「Pixel Perfect」、「Allow Preview」、「Reference」にチェックを入れます。
プリプロセッサに「reference_only」を選択します。

Referenceのセットが完了したら、プロンプトを入力して生成を開始します。
今回は、キャラクターの髪型をポニーテイルに、髪色を青色に変更します。

元プロンプト:pastel pink hair highlight, long hair
変更後のプロンプト:pastel blue hair highlight, ponytail hair

ControlNet Referenceの応用
ControlNet Referenceを2ユニット使用することで、画像を合成することができます。
ここでは、ControlNet Referenceを使った応用スタイル合成方法を紹介します。
今回は、上半身と下半身の素材画像2枚を組み合わせて、1キャラの画像を生成します。

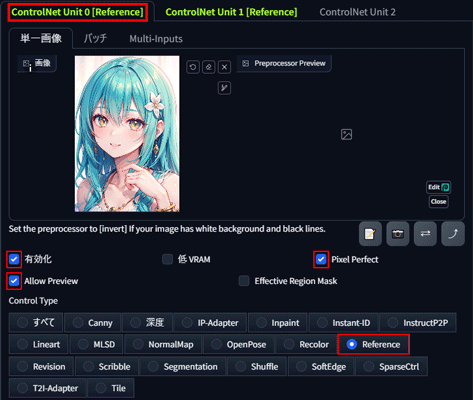
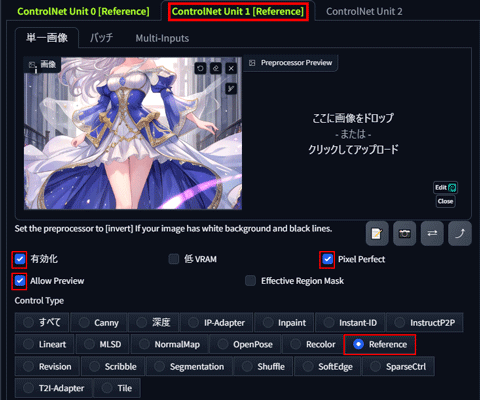
ControlNet Unit 0 とControlNet Unit 1 を開いて、それぞれ素材の画像を読み込みます。
両方のReferenceを有効化して生成を開始します。



上半身と下半身を合成した1キャラの画像生成完了です。
合成の成功にはバランスをとるために何度か試行する必要があります。

ControlNet Referenceを活用してアニメと実写を相互変換する方法
ControlNet Referenceは、キャラクターを固定して差分を生成するだけでなく、アニメから実写、あるいはその逆への変換にも活用できます。
今回は、アニメから実写に変換する方法を例に解説します。
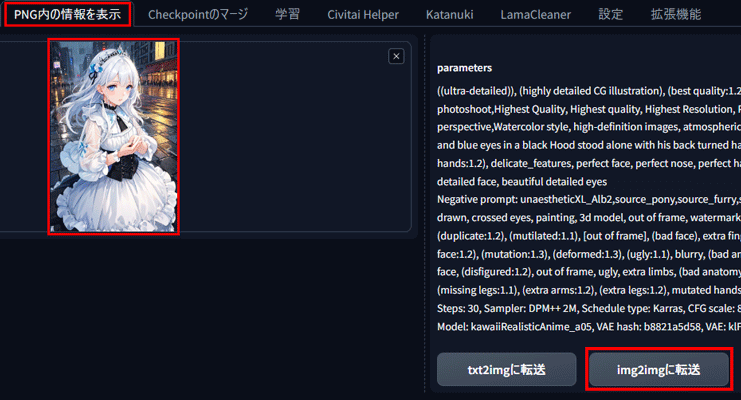
まず、使用したい素材画像を「PNG内の情報を表示」タブから読み込み、それをimg2imgに転送します。

img2imgのパネル下部にあるControlNetパネルを開き、「有効化」、「Pixel Perfect」、「Allow Preview」、「Reference」にチェックを入れます。次に、プリプロセッサに「reference_only」を選択します。

最後に、モデル(checkpoint)を実写に変更して生成を開始します。
※プロンプトにアニメ関連の内容が含まれている場合は、実写の要素に変更すると、より正確に反映されます。


ControlNet Referenceでエラーが発生したときの対処法

ControlNet Referenceを使っていると、エラーが発生して機能が使えなくなることがあります
特に、Stable Diffusion Web UIやControlNetを最新版にアップデートした際に、エラーが起こりやすくなります。
プログラミングの知識がないと自力での修復は難しいため、問題が解決するまではダウングレードして以前のバージョンに戻す方法で対応するのが最も簡単です。
そのため、Stable Diffusion Web UIやControlNetをアップデートする前には、現在使えているバージョンを必ず保存しておくことをおすすめします。
現在のバージョンを保存する方法やダウングレードの詳しい手順については、次の記事をご覧ください。

ControlNet Referenceを使うならピクソロがおすすめ

ControlNet Referenceは、キャラクターをそのままアレンジ差分を作ることに適していて、アニメーションの制作やモデルの着せ替えのカタログなどに利用できます。
ただし、効率的にStable Diffusionで画像を生成するには、16GB以上のVRAMが搭載されたパソコンが必要ですが、ほとんどが30万円以上と高額です。
【おすすめ!】ブラウザで使えるStable Diffusion「PICSOROBAN」
「コストを抑えて、手軽に高品質な画像生成を楽しみたい!」と考えている方におすすめは、Webブラウザ上でサクッと利用できる「PICSOROBAN」です。
PICSOROBANなら、VRAMやスペックの心配は不要! インターネットさえあれば、高度なAI画像生成を体験できます。
ブラウザで簡単!ピクソロ!

PICSOROBANは、インストールの必要なくブラウザで簡単にStable Diffusionを利用できます。
さらに、今ならリリースキャンペーンとして無料会員登録するだけで、2,000ポイント(約2時間分)貰えます!
詳しい使い方は下記の記事で紹介しています。
\今なら約2時間無料で使える!/
Stable Diffusionが快適に使えるおすすめのパソコンやグラボに関しては下記の記事で紹介しています。