Stable Diffusionにはimg2imgと呼ばれる機能があり、この機能を使うと既存の画像を元に新たな画像を生成することができます。
この記事ではimg2imgの機能と仕組みを紹介し、具体的な使い方を解説します。
Stable Diffusionのimg2imgとは

Stable Diffusionのimg2img(イメージ to イメージ)は、既存の画像を元に新たな画像を生成する機能です。
テキストプロンプトでは表現しにくい内容や修正ポイントなどを補完するのに役立ちます。
img2imgは、Stable Diffusionで画像を生成する上で様々なメリットをもたらします。
- 理想に近い画像が短時間で生成できる
- 質を維持したままサイズの変更ができる
- 画像の修正や付け足しができる

Stable Diffusionの使い方は、機能別に下記の記事にまとめているのでぜひご覧ください

Stable Diffusionのimg2imgの使い方
Stable Diffusion Web UIでimg2imgを使って画像を生成する使い方を紹介します。
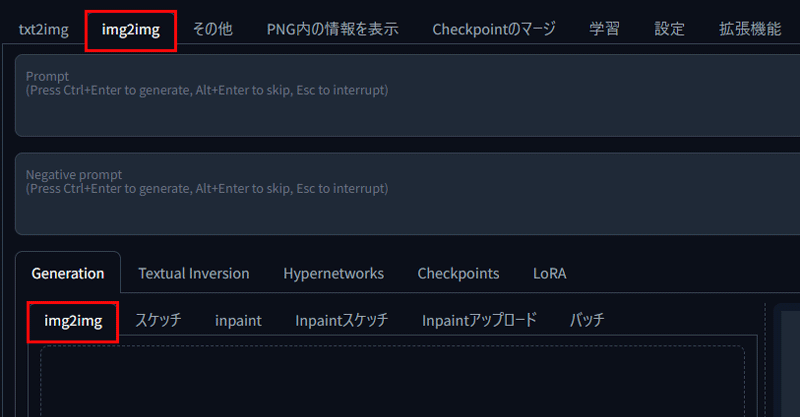
Stable Diffusion Web UIトップ画面のimg2imgタブをクリックして生成画面を開きます。

今回はアニメ風画像をリアル実写風に変換してみます。
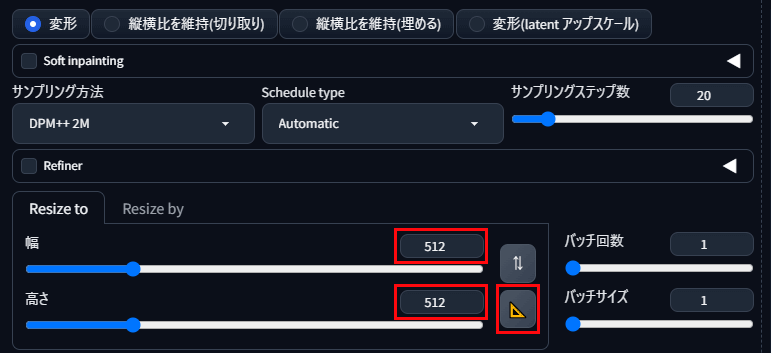
img2imgの元になる素材画像をアップロードしてサイズを指定します。
サイズは素材の画像サイズと同じ数値を入力する必要があります。

サイズの詳細が分からない場合は「三角定規のアイコン」をクリックして自動入力しましょう。

次に、プロンプトを入力します。
プロンプトには、「画像の質を上げる内容」を必ず入力するようにします。
入れない場合、品質が悪い画像が生成されてしまうので必ず画像の質を上げる内容を入力しましょう。
[((best quality, masterpiece, absurbres, super-resolution)), (photorealistic,realistic:1.2)]
ネガティブプロンプト
[(worst quality:2) , (low quality:2) , (normal quality:2) , lowres]

アニメ風からリアル風の画像が生成されました。
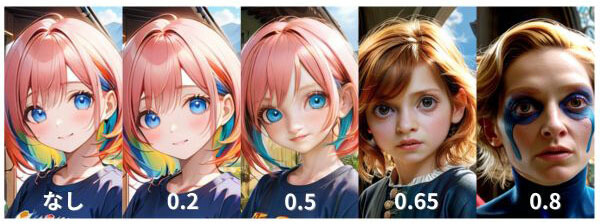
「ノイズ除去強度(Denoising strength)」の数値で、ベースとなる画風の変化度をコントロールできます。

「ノイズ除去強度(Denoising strength)」数値が小さいほど元画像に近い画像が生成され、大きいほど元画像とは遠い画像が生成されます。

outpaintingで見切れ部分を付け足す
Stable Diffusionのimg2imgにはoutpaintingと呼ばれるスクリプト機能があります。
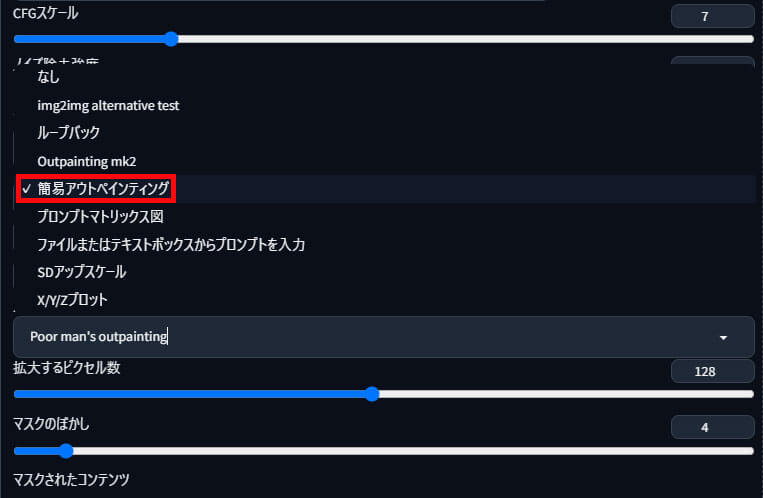
その中の「簡易アウトペインティング(Poor man’s outpainting)」を利用することによって、生成された画像の見切れた部分を追加で生成することができます。
Stable Diffusionのoutpainting機能を使って見切れ部分の付け足す方法を紹介します。
img2imgタブを開いて素材画像を読み込み、ページ下部のスクリプトから「簡易アウトペインティング(Poor man’s outpainting)」を選択します。

素材画像を生成したモデルを選択し、同じプロンプトを入力します。
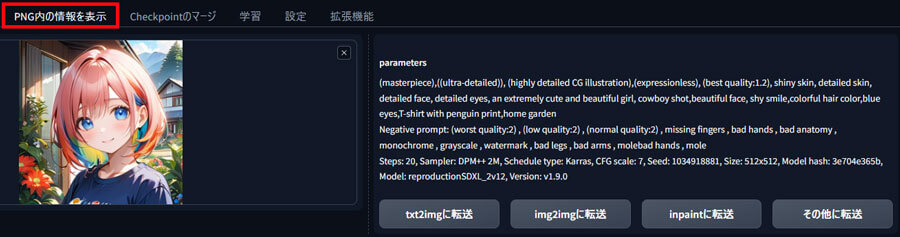
「PNG内の情報を表示」タブからモデルとプロンプト情報を見ることができます。

モデルやプロンプトが大きく異なっていると描き足し部分が不自然に足されてしまうので注意しましょう。
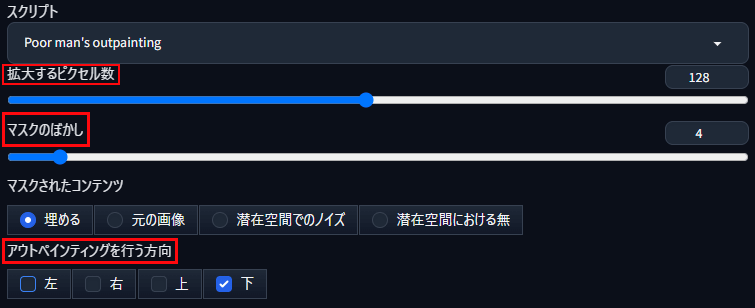
Stable Diffusionでは、拡大するピクセル数は8ピクセルごとに設定できます。
拡張後の画像サイズは、制約で64の倍数に切り上げられてしまうので注意しましょう。

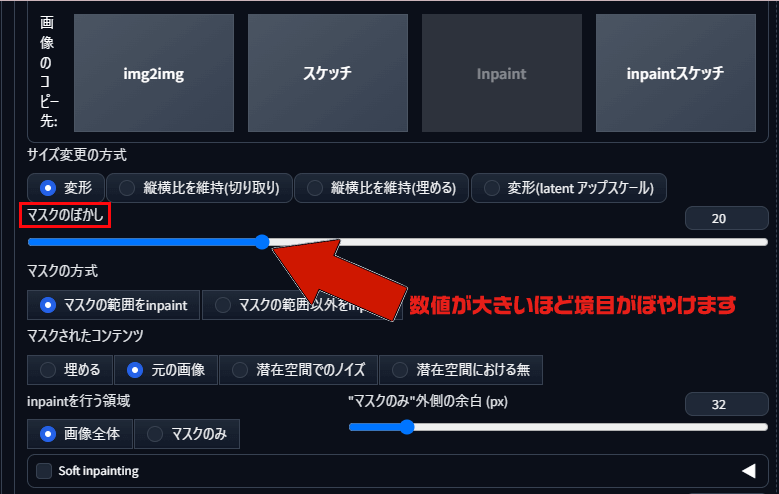
「マスクのぼかし」では、元画像と書き足す部分の境界をどの程度ぼかすかを設定します。
「アウトペインティングを行う方向」は、付け足す方向を指定できます。
今回は、下方向に書き足して上半身を表示させたいと思います。
数値を入力し終えたらStable Diffusionの生成ボタンを押して実行します。
その他の数値は一旦デフォルト値のままで問題ありません。
シード値を固定しないのがポイントで、何度か生成を試行することで書き足しは成功します。
下方向の見切れ部分が追加されました。


Stable Diffusionのimg2img内 inpaintの使い方

Stable Diffusionのimg2imgにはinpaintと呼ばれる画像を部分的に変更・修正する機能があります。
inpaintは背景やアイテム、四肢のエラーなどを修正できるので、使いこなせば強い機能です。
Stable Diffusionのinpaintの使い方
それではinpaintの使い方を紹介します。
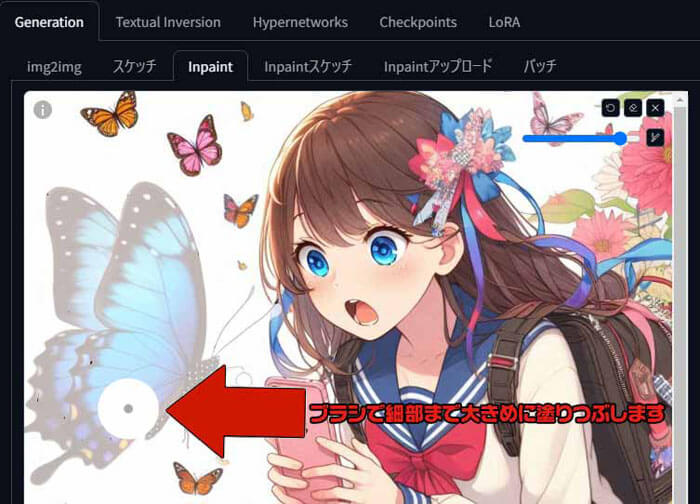
Stable Diffusionのimg2imgのタブを開き、「inpaint」に素材画像をアップロードします。

変更や修正したい部分をブラシで塗り潰します。
今回は素材画像の「蝶」を「鳥」に変更したいと思うので、「蝶」をブラシで塗りつぶします。

素材画像を生成した際のモデルとプロンプトを利用します。
分からない場合は、できるだけ素材画像に近いプロンプトを入力します。
今回は、「蝶」を「鳥」に変更したいと思うので、プロンプトに反映して生成を開始します。
[(masterpiece),((ultra-detailed)), (super-resolution),(expressionless), (best quality:1.2), professional photograph, A high school girl, finds a colorful bird, hurriedly, broadcasts it live, way home from school]
[(傑作)、((超精細))、(超解像)、(無表情)、(最高品質:1.2)、プロ写真、女子高生、カラフルな鳥を見つける、慌てる、生放送、学校からの帰り道]
ネガティブプロンプト
[(worst quality:2) , (low quality:2) , (normal quality:2) , ugly , missing fingers , bad hands , bad anatomy , monochrome , grayscale , watermark , bad legs , bad arms , mole]
[(最悪の品質:2) 、(低品質:2) 、(通常の品質:2) 、醜い、欠けている指、悪い手、悪い解剖学、モノクロ、グレースケール、透かし、悪い足、悪い腕、ほくろ]
各パラメータで調整することで細かい修正を行うことができます。

今回はマスクのぼかしを20に設定して、そのほかの数値はデフォルト値で生成します。
「蝶」が「鳥」に変更された画像が生成されました。


Stable Diffusionのimg2imgにLoRAを読み込む方法

Stable Diffusionには、img2imgの使い方の応用で、LoRAを読み込む方法があります。
Stable Diffusion以外で用意した画像にそのままLoRAを読み込めば、LoRAを反映させて画像を生成することができます。
今回は素材画像に、Somewhat ColorfulというLoRAを適用してみます。
inpaintに素材画像を送信してモデルとLoRAを設定し、修正したい部分を塗りつぶします。
今回は画風を変更したいので、素材画像の人物全体をブラシで塗りつぶします。

素材画像を生成した際のモデルとプロンプトを利用します。
プロンプトが分からない場合は、できるだけ素材画像に近いプロンプトを入力します。
[(masterpiece),((ultra-detailed)), (highly detailed CG illustration),(expressionless), (best quality:1.2), (blue eyes:1) ,shiny skin, detailed skin, detailed face, detailed eyes, an extremely cute and beautiful girl, cowboy shot,beautiful face, smile,colorful hair color,Japanese kimono with colorful print]
ネガティブプロンプト
[(worst quality:2) , (low quality:2) , (normal quality:2) , ugly , missing fingers , bad hands , bad anatomy , monochrome , grayscale , watermark , bad legs , bad arms , mole]
素材画像にLoRAが反映された画像が生成されました。


Stable Diffusionのimg2imgをもっと快適に使うには?

Stable Diffusionのimg2imgは、VRAMを大きく消費するので推奨環境よりも少し上のPCスペックが求められます。
img2imgを快適に利用するにはグラボの買い替えやPCを新調する必要性も出てきます。
2024年10月現在、ラインナップでおすすめのパソコンはこちらです。
img2imgが快適に使えるPCに関してはこちらの記事で紹介しています。

もっと手軽に利用したい場合は、ブラウザで簡単にアクセスができるPICSOROBANがおすすめです。
ブラウザで簡単!ピクソロ!

PICSOROBANは、インストールの必要なくブラウザで簡単にStable Diffusionを利用できます。
さらに、今ならリリースキャンペーンとして無料会員登録するだけで、2,000ポイント(約2時間分)貰えます!
詳しい使い方は下記の記事で紹介しています。
\今なら約2時間無料で使える!/
Stable Diffusionのimg2imgで画像から画像生成を楽しもう!
img2imgを使えば、これまでにプロンプト入力で悩んでいた難しい表現を出すことができる上に、作業効率も大きく上がります。
img2imgを使いこなして、創作の幅を広げていきましょう。
-

Stable Diffusion Inpaint Sketchの使い方!img2imgで画像を自然に修正する手順とコツを解説!
-



Stable Diffusionのabsurdresとは?高品質化プロンプトの効果と使い方を解説
-



【初心者必見】Stable Diffusionワイルドカードの基本と活用法を完全解説!
-



Stable Diffusionで作る理想の髪色カタログ | 50種類のカラーバリエーション&プロンプト完全ガイド
-



Stable Diffusionの化粧プロンプト(呪文)一覧!画像付きで種類別に解説
-



【画像で解説】Stable Diffusion Clip skipの使い方!にじみ・崩れを減らす実践テクニック