Stable Diffusionでは、人物や動物の画像を生成する以外に景色や背景の生成が可能です。
被写体に関するプロンプトは多く知られていますが、背景に関してもいろいろなプロンプトがあります。
この記事では、Stable Diffusionの背景に関するプロンプトを実例とともにご紹介していきます。
Stable Diffusionで背景のみ生成するプロンプト

Stable Diffusionで背景を生成する場合は、いくつかのトリガーワードをプロンプトに入力します。
反映されやすい背景のプロンプト
scenery, no humans, panorama, detailed background, landscape
反映されやすい背景のネガティブプロンプト
bad_detailed_background,unclear_architectural_outline,non-linear_background,unnatural_background
実写モデルでおすすめのStable Diffusion背景プロンプト
Stable Diffusionの背景プロンプトの中でも実写モデルでは、リアルな現代の写真風の背景から、未来や過去の描写までを指定できます。
季節や天候、トーンなどの指定を加えれば、よりリアルに仕上げることができます。
未来都市
future city

海
ocean、coast 、beach、floating island

オフィス
office

撮影スタジオ
studio

飲食店
the Japanese restaurant

アニメ・イラスト系モデルでおすすめのStable Diffusion背景プロンプト
Stable Diffusionのアニメ・イラスト系モデルは、現実よりもファンタジー寄りのデータが学習されています。
そのため、実際のオブジェクトもイラスト風に構成して生成されることが多くなります。
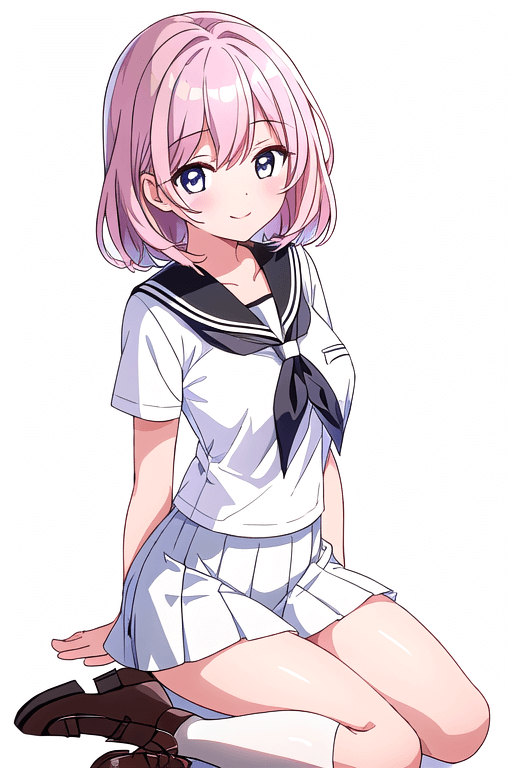
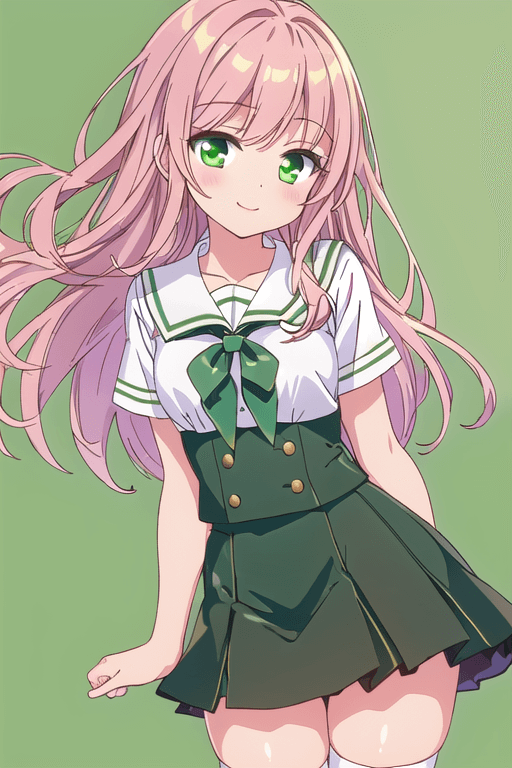
学校
school

魔法陣
magic circle

お城
castle

森の隠れ家
forest hideout

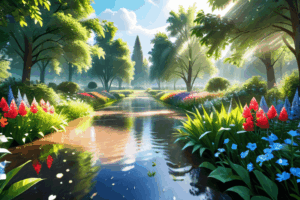
庭園
flower garden

Stable Diffusionの使い方は、機能別に下記の記事にまとめているのでぜひご覧ください

Stable Diffusionで背景なしにする方法

Stable Diffusionでは、キャラ画像だけを表示したいときに背景をなくす方法があります。
ただし、Stable Diffusionでキャラを固定しながら背景のみを消し去るには、プロンプトだけの制御では難しいのが現状です。
そこで、いくつかのStable Diffusion拡張機能を利用した方法を紹介しますので、参考にしてみてください。
背景なし・単色のプロンプト
ここからは、背景を単色に指定する方法と削除する方法を紹介していきます。
背景を単色に設定すると切り抜きや動的データの素材に対して流用しやすくなります。
ここからは、Stable Diffusionで背景を単色に指定する方法と削除する方法を紹介していきます。
なお、Stable Diffusionで背景を単色に設定すると、切り抜きや動的データの素材に対して流用しやすくなります。
Stable Diffusionでプロンプトのみを使って背景を単色にする方法
Stable Diffusionで背景に関するプロンプトを削除して、背景色を指定する内容のプロンプトに統一します。
この方法では、実際のオブジェクトもイラスト風に構成して生成されることが多くなります。
白背景
white background

黒背景
black background

グレー背景
gray background

グリーンバック
green background

完全な同色背景の生成結果が出るまで、ある程度の試行回数が必要です。
Stable Diffusion拡張機能「ABG Remover」
Stable Diffusion拡張機能「ABG Remover」を利用して背景を消去する方法は、下記の手順で進めることができます。
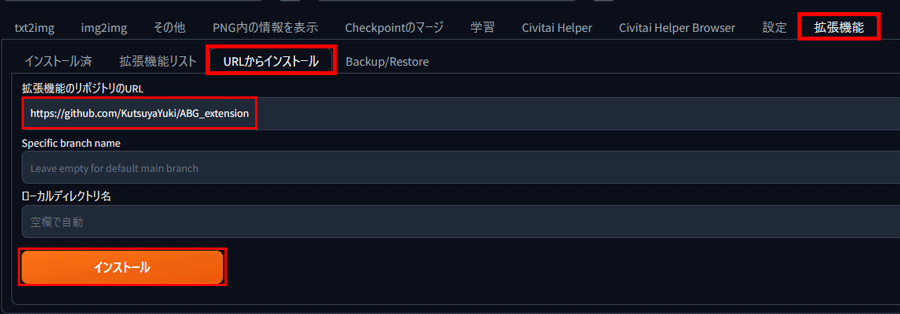
Stable Diffusionの拡張機能タブから「URLをインストールする」を選びます。
「拡張機能のリポジトリのURL」入力欄に次のアドレスを入力し、「インストール」ボタンをクリックします。
https://github.com/KutsuyaYuki/ABG_extensiont

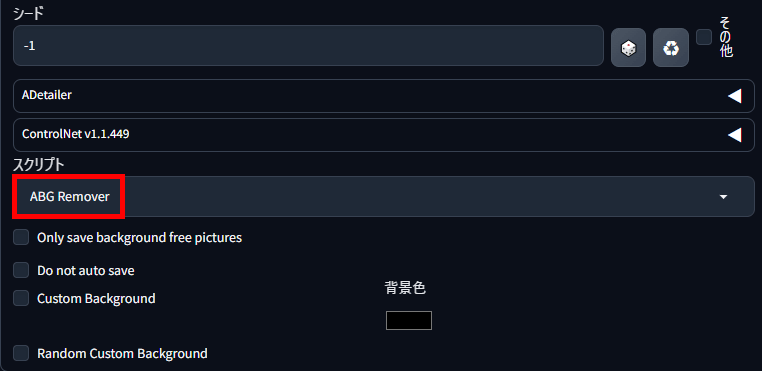
ページ下部にあるスクリプトのプルダウンから「ABG Remover」を選択し、必要に応じて4つのオプション項目にチェックを入れます。
- Only save background free pictures:背景なしの画像のみを保存します
- Do not auto save:自動保存しない
- Custom Background:カスタム背景を設定
- Random Custom Background:ランダムなカスタム背景を設定

背景色を選択して生成を開始します。
通常

白抜き背景

背景塗りつぶし

ランダム背景

Stable Diffusionで背景を削除する方法
ここからは、Stable Diffusionで背景を削除する方法をご紹介していきます。
背景の削除には、Stable Diffusionの拡張機能である「rembg」を使用します。
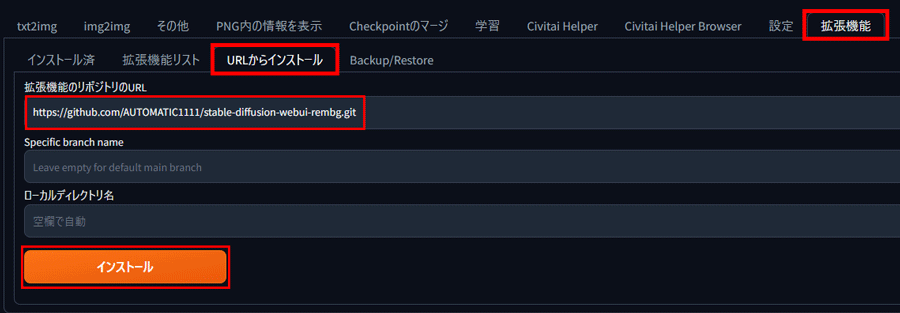
拡張機能タブから「URLをインストールする」を選びます。
「拡張機能のリポジトリのURL」入力欄に次のアドレスを入力し、「インストール」ボタンをクリックします。
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.git

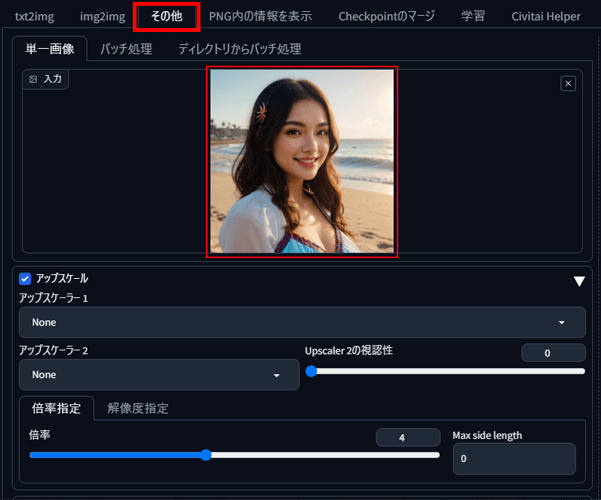
上部タブの「その他」を選択して画像を読み込みます。

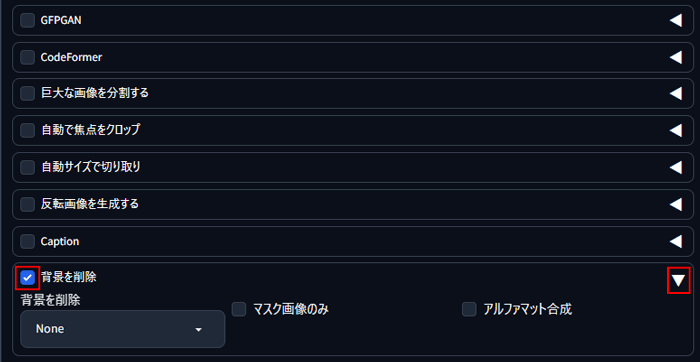
パネルの下部に「背景を削除」メニューがあるので◀をクリックして開きます

その他のパラメーターはデフォルト値で問題ありません。
元画像

背景削除後

Stable Diffusionで背景を透過する方法
ここからは、Stable Diffusionで背景を透過する方法をご紹介していきます。
背景の削除には、Stable Diffusion拡張機能である「katanuki」を使用します。
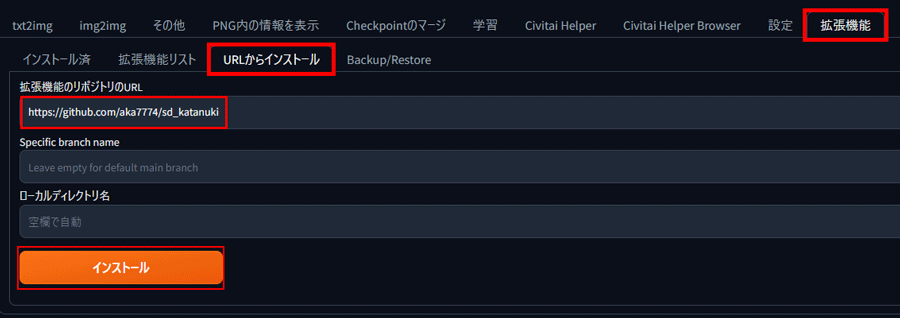
拡張機能タブから「URLをインストールする」を選びます。
「拡張機能のリポジトリのURL」入力欄に次のアドレスを入力し、「インストール」ボタンをクリックします。
https://github.com/aka7774/sd_katanuki.git

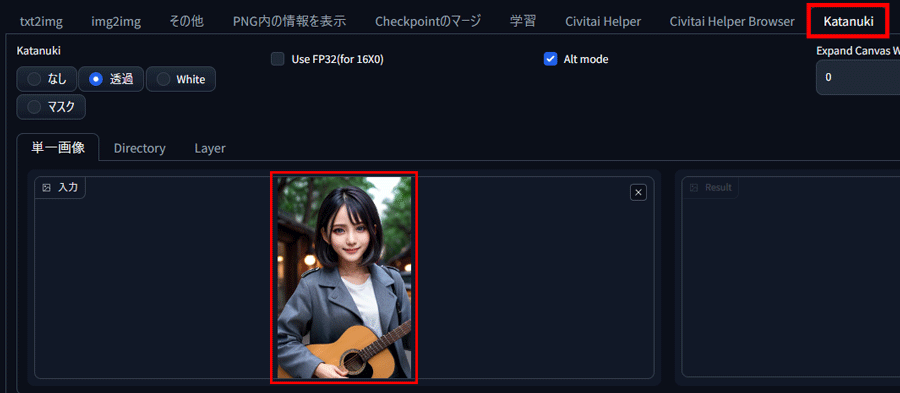
上部タブの「katanuki」を選択して画像を読み込みます。

読み込むとすぐに右側に透過画像が生成されます。
その他のパラメーターはデフォルト値で問題ありません。
元画像

背景削除後

Stable Diffusionで背景だけ変える方法

ここからは、Stable Diffusionで背景だけ変える方法を紹介していきます。
Stable Diffusionで背景だけを変えるには、さまざまな方法がありますので、元画像の特徴によって使い分けると有効です。
Seed値を固定して背景だけ変える
Stable Diffusionで生成された画像には、Seed値と呼ばれるシリアル番号のような数字が埋め込まれているのが特徴です。
Seed値には、プロンプトと結びついた画像内の情報(顔、服装、背景、ポーズなど)が含まれています。
Stable Diffusionでは、この数字を固定することによって、特徴を維持しながら変更を加えた部分のみ再生成できます。
ただし、Stable Diffusionで生成された画像以外には使用できないので注意が必要です。
Seed値に関する詳しい内容は、こちらの記事でも紹介しています。

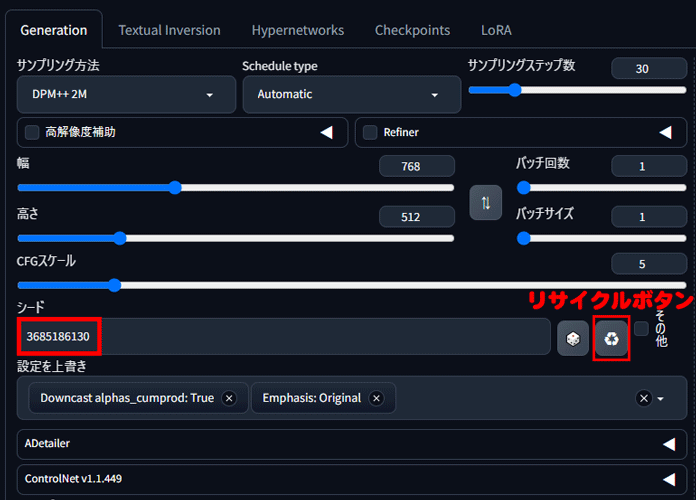
まずは、ベースの画像を用意してデータを確認します。
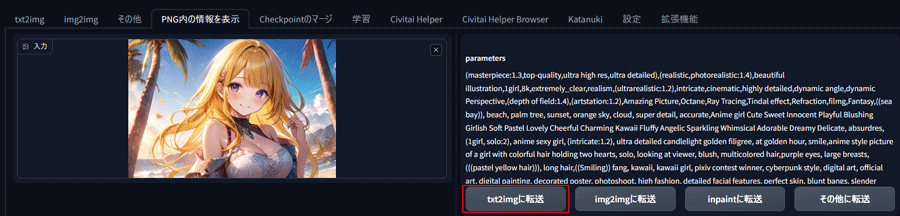
「PNG内の情報を表示」タブから情報を確認して、「txt2imgに転送」ボタンをクリックして転送します。

Stable DiffusionでSeed値を固定するには、サイコロボタン隣の「リサイクルボタン」をクリックします。
なお、「txt2imgに転送」ボタンで転送した場合は、自動的にSeed値が固定されます。

変更前の画像のプロンプトが表示されているため、背景部分のみ変更したい内容に上書きしましょう。
[ ((sea bay)), beach, palm tree, sunset, orange sky, cloud]が背景部分になります。ドーナッツ屋さんの店内を表す内容[ ((Inside the donut shop)) ]に変更して生成を開始します。
海岸
元画像

ドーナッツ屋さん
背景変更後

Stable DiffusionのInpaintを使用して背景だけ変える
Stable Diffusionには「Inpaint」と呼ばれる画像の編集機能があります。
Inpaintの詳しい利用方法は、こちらの記事で解説していますので、気になる方はぜひご参照ください。

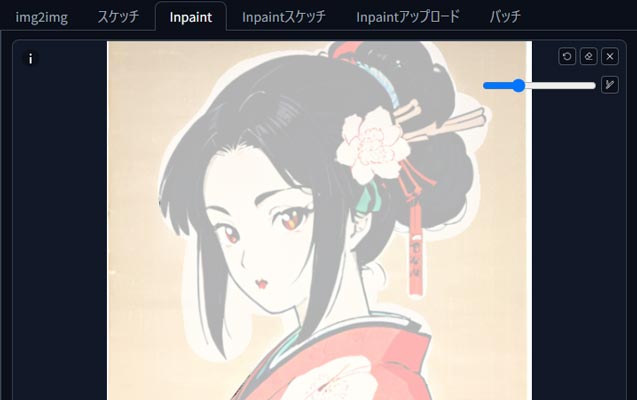
上部タブの「img2img」からinpaintのパネルを選択して編集画面を開き、素材の画像を読み込んで編集を開始します。
背景を変更したい元画像を読み込んで変更箇所を指定したあと、ツールの中にあるブラシを使い、人物を塗りつぶします。

変更する範囲を決めます。
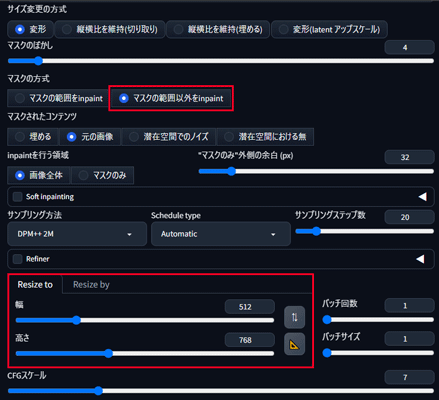
背景を変更するには、塗りつぶした部分を反転させる必要があるため、「マスクの範囲以外をinpaint」に切り替えます。
元画像のサイズが異なると整合性が取れていない画像が生成される場合があるため、生成後の画像サイズを合わせましょう。

プロンプトには、背景に関する内容だけを入力して生成を開始します。
塗りつぶした範囲と影響の及ぶ範囲を調整しながら生成を繰り返します。
背景なし
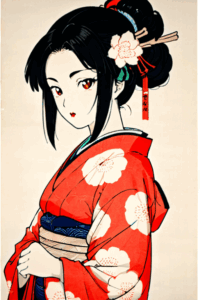
元画像

和風スタイルの部屋
背景変更後

InstructP2Pを使用して背景だけ変える
InstructP2Pは、元画像の一部を指示した内容に変更し、新たに画像を生成するControlNetの拡張機能です。
Inpaintに近い機能ですが、範囲を指定しなくてもプロンプトだけで再生成可能という点が特徴です。
InstructP2Pを使用する際は、先にControlNetをインストールしましょう。
ControlNetのインストール方法はこちら

ここからはInstructP2Pの使い方を解説していきます。
元画像を読み込んだらControlNetを開き、上部タブの「img2img」から背景を変更したい画像を読み込みます。
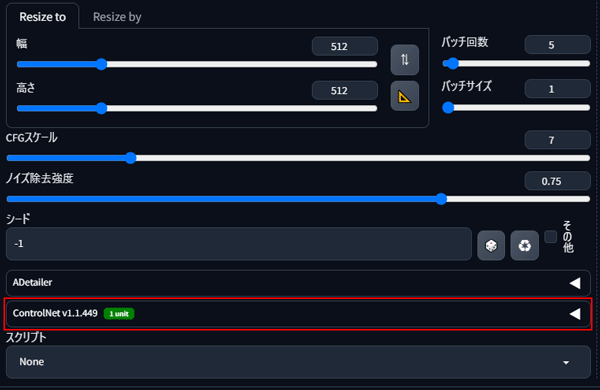
パネルの下部にControlNetのパネルがあるので◀ボタンをクリックして開きます。

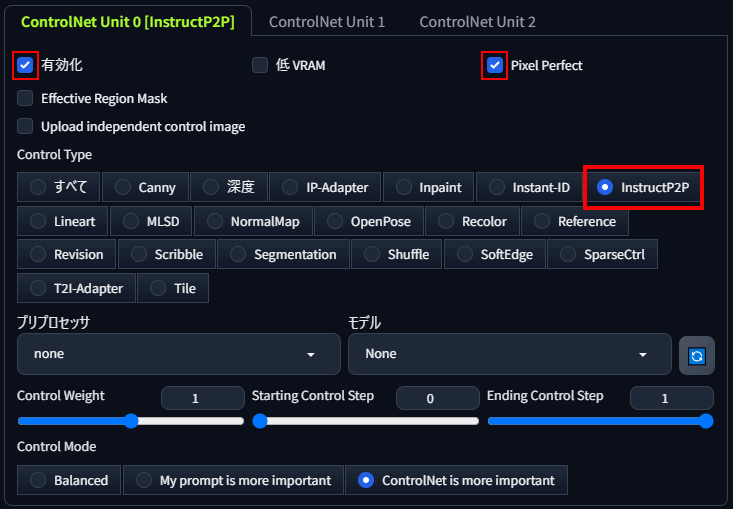
ユニット画面で「有効化」、「Pixel Perfect」にチェックを入れ、「InstructP2P」ボタンを選択します。
その他のパラメーターは、デフォルト値で問題ありません。

プロンプトには、変更したい内容だけを入力します。
今回は、背景を海辺から遊園地に変更します。
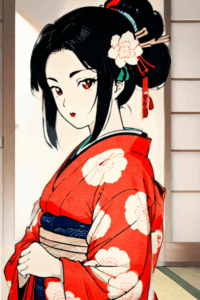
海辺
元画像

遊園地
背景変更後

Stable Diffusionで背景と人物の画像を合成する方法
Stable Diffusionは、背景の画像と透過された人物画像を合成して、1枚の画像を生成できます。
以下のステップで合成にチャレンジしてみてください。
素材の画像として、背景のみの画像と人物の透過画像を用意します。

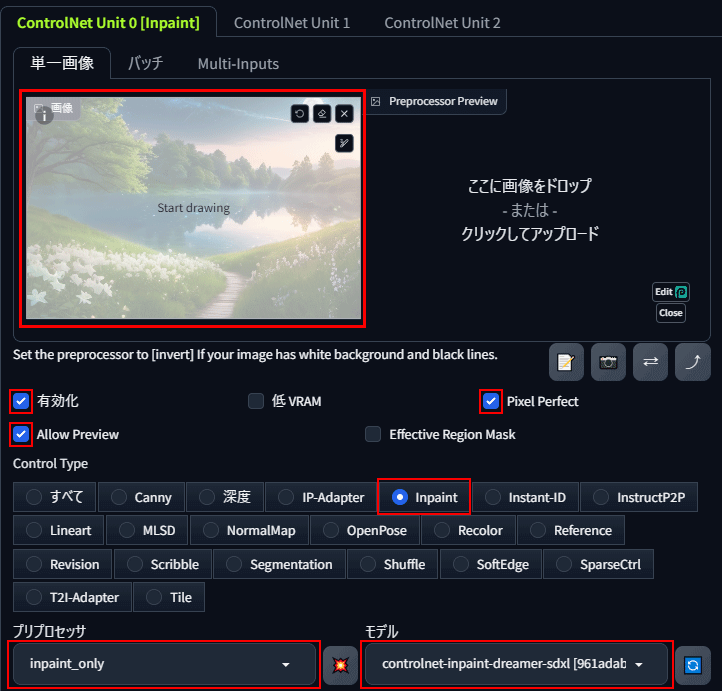
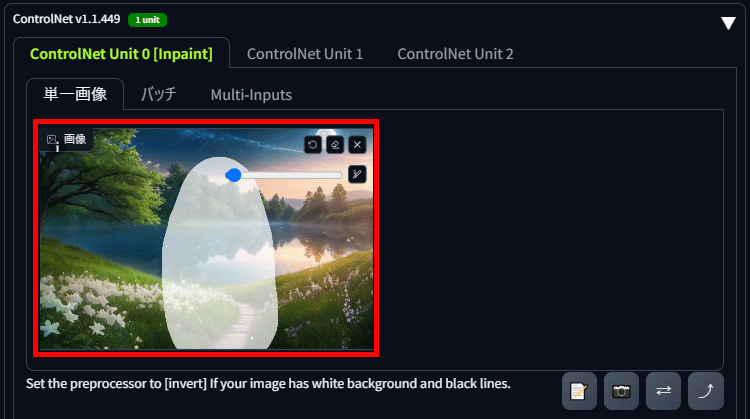
inpaintを開き、ページ下部にあるControlNetを立ち上げます。
「背景の素材画像」を左側にアップロードして「有効化」、「Pixel Perfect」、「Allow Preview」にチェックを入れましょう。
プリプロセッサはinpaint_only、モデルは任意のデータを指定します。

次に、ブラシ機能を使って人物を配置したい位置を塗りつぶします。

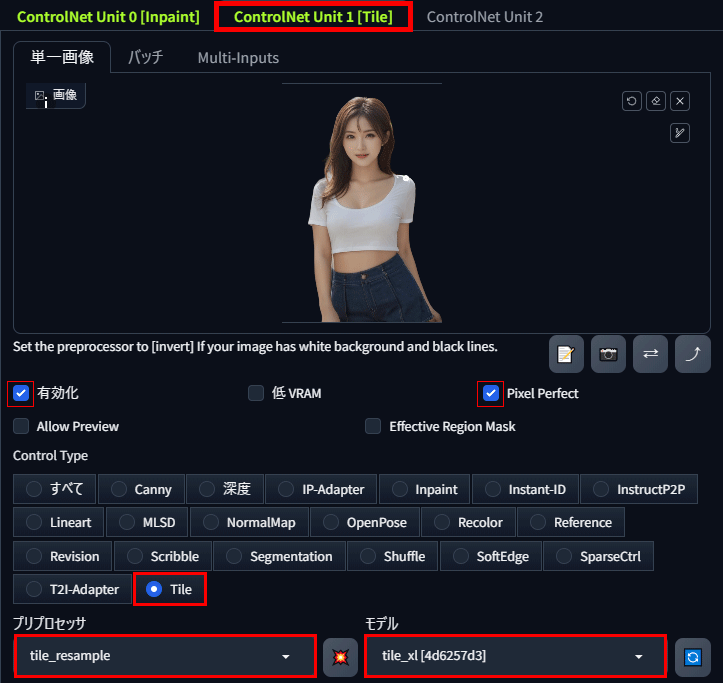
ControlNetのUnitを切り替えてTileを開き、「人物の素材画像」を左側にアップロードします。
その際、「有効化」、「Pixel Perfect」にチェックを入れ、プリプロセッサはtile_resample、モデルは任意のデータを指定しましょう。

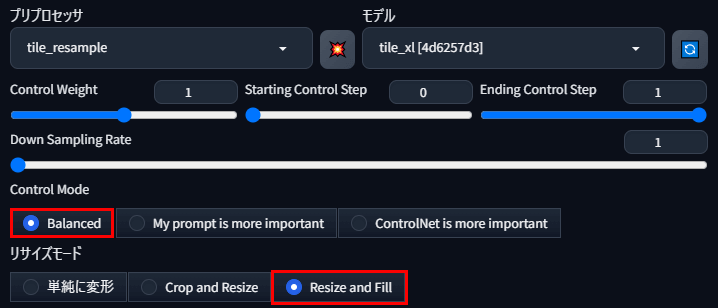
Control Modeは、プロンプトを重視するか、素材を重視するかを調整するモードです。最初はバランス(デフォルト)で様子を見ましょう。
リサイズモードは、合成する素材画像のサイズが異なる場合に設定する機能です。今回は、Resize and Fill(すべての要素を含めてリサイズ)を選択します。
その他のパラメーターは、一旦デフォルト値としておきます。

人物の情報をプロンプトに入力する際は、上部タブの「PNG内の情報を表示」を選択し、人物画像の情報を取得します。
プロンプトに背景データが入力されていると生成に失敗することがあるため、人物の特徴のみを入力して生成を開始しましょう。
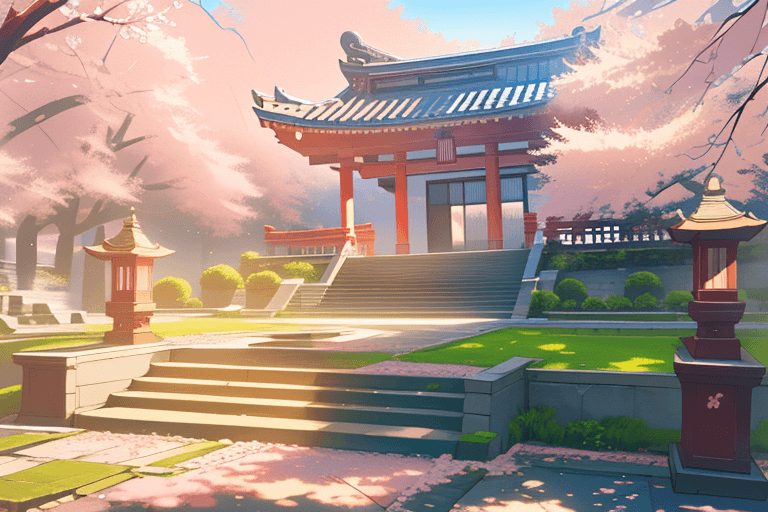
素材画像を合成した画像!

Stable Diffusionでおすすめの背景モデルやLoRA

Stable Diffusionでは、背景を専用に学習されたモデルやLoRAが配布されています。
ここでは、おすすめの背景モデルとLoRAを紹介していきます。
Stable Diffusionの背景に特化した実写モデル
Stable Diffusionの背景に特化した実写モデルは、プロンプトに細かい条件を加えることによってさまざまな表現が可能です。
季節や昼夜の時間帯、アングルを指定するのがおすすめです。
Landscape_PhotoReal
Landscape_PhotoRealは、日頃慣れ親しんだ背景を作成できるモデルです。
生成される画像は、他のフォト系よりも2.5Dに近くなっています。
寺
temple

ネオンシティ
neoncity

カフェ
cafe

ArchitectureRealMix
ArchitectureRealMixは、近代建築に対応したモデルです。
複雑な建築物やデザイン性の強い町並みなどの背景画像を生成できます。
ビル
building

キッチン
kitchen

オフィス
office

Stable Diffusionの背景に特化したアニメモデル
Stable Diffusionの背景に特化したアニメモデルは、プロンプトにアニメで用いられる表現を入力するのがおすすめです。
雰囲気や画風を指定することにより、同じシチュエーションでもいろいろなパターンが生成できます。
Animat background
Animat backgroundは、アニメ背景専用モデルの中で最も有名なモデルです。
このモデルを入れておけば、アニメに関する背景生成に困ることはないでしょう。
メルヘン
fairy tale

電車
train

自然
nature

TMND-Mix
TMND-Mixは、背景特化型のアニメモデルです。
人物の描写に加えて背景の詳細も反映されやすく、人気があります。
神社
shrine

教会
church

火山
volcano

背景LoRA
背景の描画に関するLoRAを使用することで、複雑な風景描写も簡単なプロンプトで実現することができます。
特に、時間帯や天気、季節などの細かい設定が反映されにくい場合に便利です。
streetscene
streetsceneは、汎用性が高い実写背景LoRAです。
ストリートビューのトリガーワードを入力することで、街並みの画像を主観的に生成できます。
南国
tropical country

道路
road

ショッピングモール
shopping mall

PE Anime Background / Landscapes [Style]
PE Anime Backgroundは、アニメ・イラスト背景のLoRAの中で最も人気のあるモデルです。
雪道
snowy road

宿場町
post town

お城
castle

Stable Diffusionで背景を生成するならピクソロがおすすめ

Stable Diffusionで背景を快適に生成するには16GB以上のVRAMが搭載されたパソコンが必要です。
しかし、これらのパソコンは30万円以上と高額で、手軽に導入するのは難しい場合があります。
そこでおすすめなのが、ブラウザ上で利用できるStable Diffusionのアプリ「PICSOROBAN」です。
【おすすめ!】ブラウザで使えるStable Diffusion「PICSOROBAN」
「コストを抑えて、手軽に高品質な画像生成を楽しみたい!」と考えている方におすすめは、Webブラウザ上でサクッと利用できる「PICSOROBAN」です。
PICSOROBANなら、VRAMやスペックの心配は不要! インターネットさえあれば、高度なAI画像生成を体験できます。
ブラウザで簡単!ピクソロ!

PICSOROBANは、インストールの必要なくブラウザで簡単にStable Diffusionを利用できます。
さらに、今ならリリースキャンペーンとして無料会員登録するだけで、2,000ポイント(約2時間分)貰えます!
詳しい使い方は下記の記事で紹介しています。
\今なら約2時間無料で使える!/
Stable Diffusionが快適に使えるおすすめのパソコンやグラボに関しては下記の記事で紹介しています。