AIエージェントが増加する中、情報収集分野で注目を集めているのが「Browser Use(ブラウザーユーズ)」です。
Browser Useは、ウェブ操作を自動化する画期的なツールとして話題です。Browser Useを利用すれば、通販サイトから評価の高い製品の情報を自動的に収集することも簡単に行えます。
この記事では、「Browser Use」の使い方を初心者向けに詳しく解説します。
Browser Use(ブラウザーユーズ)とは?

Browser Useとは、Gregor Zunic氏が開発したブラウザ自動化のためのAIツールです。
このAIエージェントは、ブラウザ上で動作しWeb操作を自動化をします。
また、マルチタブ管理やカスタムアクションの活用により、作業効率を大幅に向上させることが可能です。
さらに、複雑なワークフローを効率化し、LLMのサポートにより、柔軟な操作が可能になります。
以下にBrowser Useの主な特徴をまとめました。
- 視覚情報とHTML解析を組み合わせた操作
- サポートする複数のAIモデルを選択可能
- オープンソースで自由にカスタマイズ可能
視覚情報とHTML解析を組み合わせた操作

Browser Useは、ウェブページを「人間の目線」と「プログラム的な視点」の両方から解析し、操作やデータ収集を効率化します。
従来のHTMLスクレイピングでは、ウェブページのコードを解析するだけで、ページの見た目やユーザーの操作感覚までは理解できませんでした。
しかし、Browser Useは視覚情報を活用し、要素の配置やデザインも認識することでより直感的で精密な操作が可能です。
複数のAIモデルを選択可能

Browser Useは、さまざまなAPIプロバイダーと簡単に連携できます。
GPT-4、Claude 3、Llama 2 を含むすべての LangChain LLM と互換性があります。
さらに、Ollamaをローカルモデルとして設定し、リクエストをローカルで処理することも可能です。
柔軟性に優れ、最新のAIモデルにも迅速に対応できる強力なツールです。

オープンソースで自由にカスタマイズ可能

Browser Useはオープンソースなので、自由にカスタマイズしたり、自分のプロジェクトに合わせて改良することができます。
たとえば、ファイルへの保存、データベース操作、通知、人による入力処理などの独自のアクションを追加することが可能です。
ライセンスはMITライセンスのため、商用利用や改変なども可能です。ただし、配布する際には著作権表示とライセンスの全文の記載が必要になります。

Stable Diffusionの使い方は、機能別に下記の記事にまとめているのでぜひご覧ください

Browser Useの使い方

ここでは、「Browser Use」をローカルPCで利用する使い方を紹介します。
下記のステップで、Browser Useの基本的な使い方をマスターしましょう。
Browser Useは、GitHubで公開されているオープンソースのプロジェクトです。
GitHubからPCにデータをインストールします。
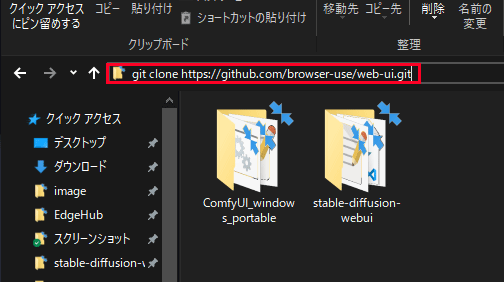
展開したい場所のフォルダを開いて、下記のコマンドをエクスプローラーに直接入力します。
git clone https://github.com/browser-use/web-ui.git

Browser Useは、Pythonで動作するので未インストールの場合は、最初にインストールする必要があります。
後にBrowser Use専用の環境を作りますので、今回はPython3.10.6をインストールします。
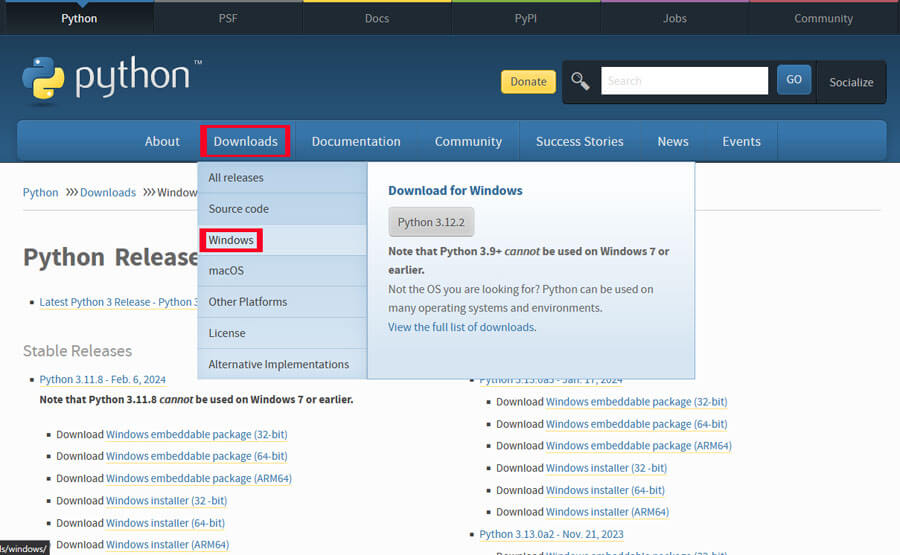
サイトにアクセスし、「Downloads」ボタンからWindowsを選択します。

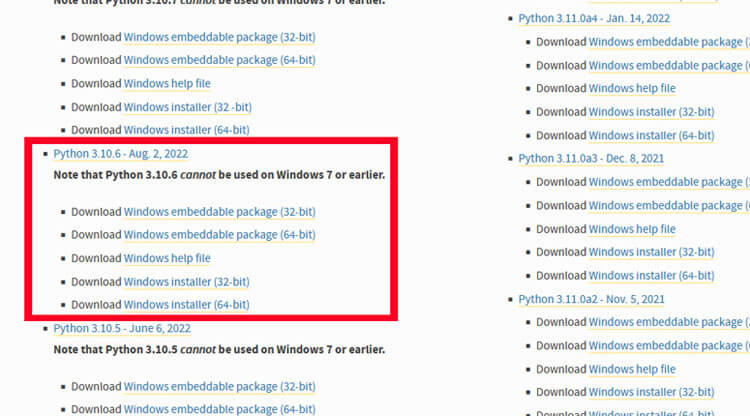
Pythonバージョン「3.10.6」を選択してダウンロードします。

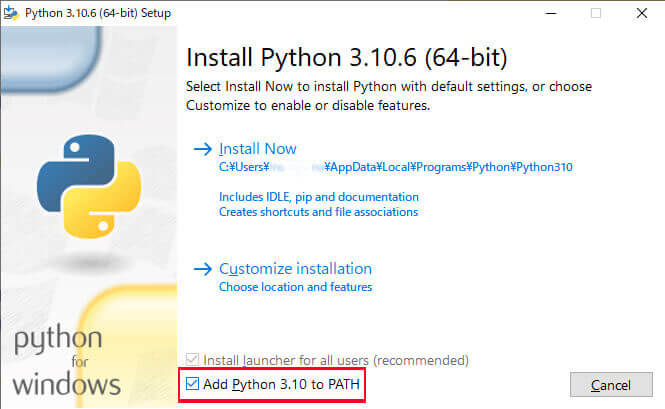
インストーラーを開き「Add Python 3.10 to PATH」にチェックを入れて進めます。

Pythonで動作するいくつかのプログラムはバージョンを指定するものが多いのでBrowser Use専用の環境を作成します。
コマンドプロンプトを開いて、ステップ①でインストールしたBrowser Useのフォルダ(web-ui)を開きます。
開いた先でpython 3.11の環境を作成します。
uv venv --python 3.11または、python -m venv venvを入力します。

次に作った仮想環境をアクティブ化します。
.venv\Scripts\activateまたは、.\venv\Scripts\Activate.ps1を入力します。
次に、ブラウザソフトのplaywrightをインストールします。
インストールには時間がかかりますので気長に待ちましょう。
playwright install

インストールが終わったら、下記コマンドを入力して依存関係を取り除くファイルデータをダウンロードします。
pip install -r requirements.txt
これで環境の設定は完了です。
起動のコマンドを入力してBrowser Useを立ち上げます。
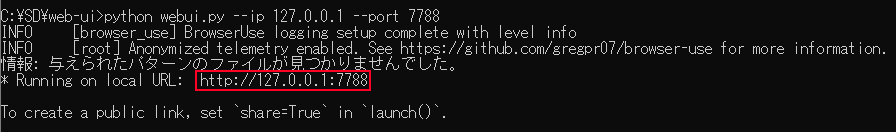
python webui.py --ip 127.0.0.1 --port 7788

この画面が表示されたら起動は完了です。
http://127.0.0.1:7788
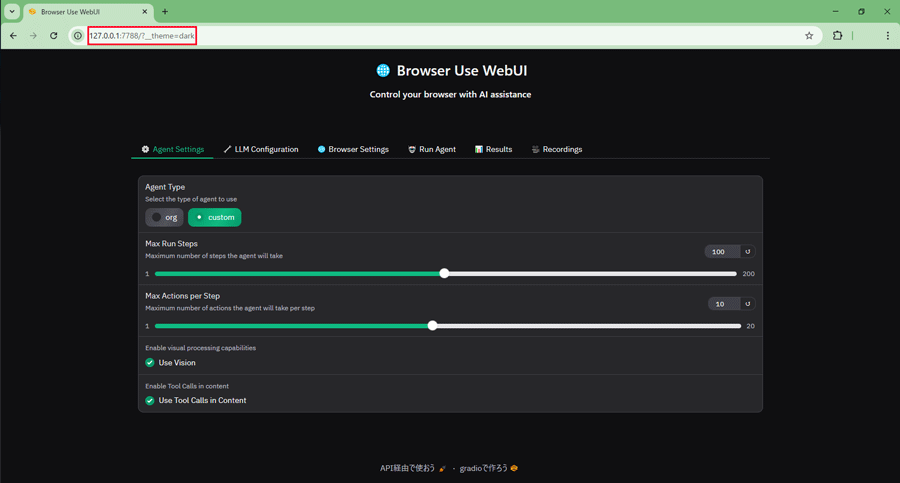
をブラウザーに入力してBrowser Useの画面を表示します。

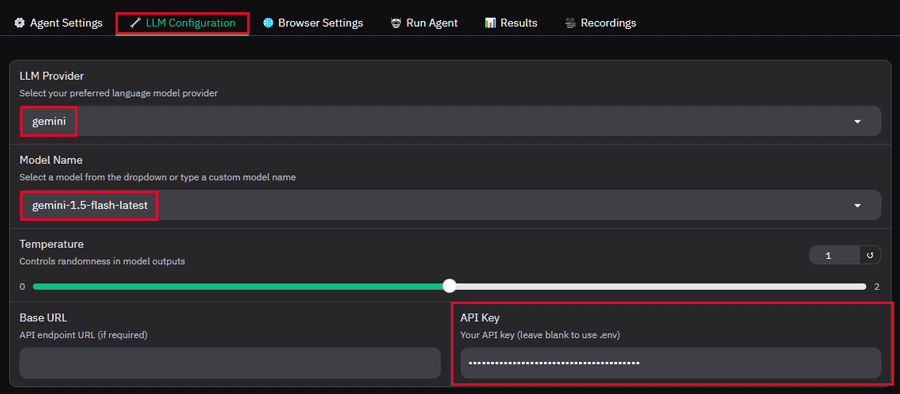
Browser Useを開いたら、LLMを選択してAPI Keyをセットします。
🔧 LLM Configurationのタブに移動して、所持しているプロバイダーのAPI Keyを入力します。
- anthropic
- openai
- deepseek
- Google Gemine
- ollama
- azure_openai

日本語のサービスではないのですが、ブラウザの翻訳機能を使って日本語表示させることができます。
Browser Useは細かい設定が可能ですが、主に利用するタブは「🔧 LLM Configuration(LLM構成)」と「🤖 Run Agent(エージェントの実行)」です。
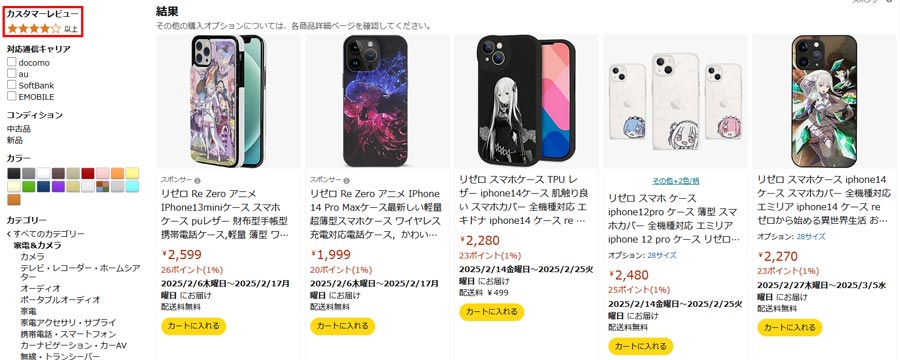
早速、Browser Useを使ってアニメ作品「リゼロ」のスマホカバーを探してもらいます。
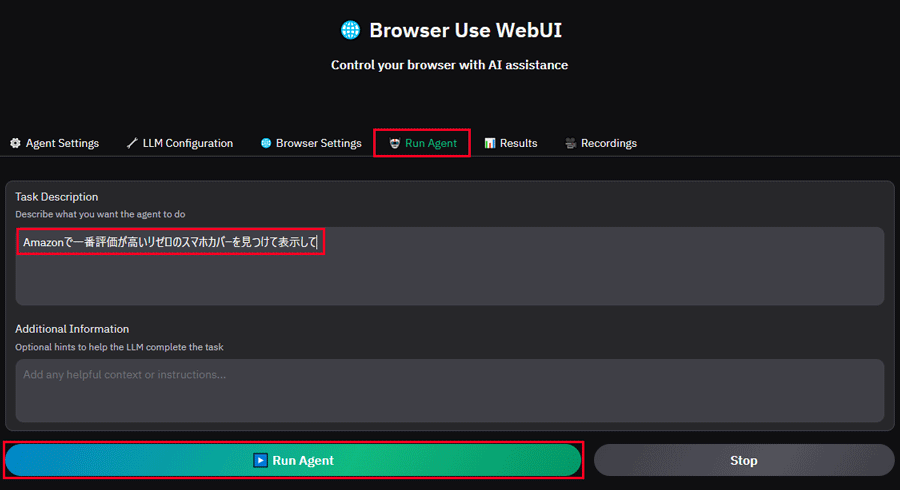
Run Agentタブをクリックして情報の入力画面を表示します。
Task Description欄に日本語でプロンプトを入力します。
入力し終わったら「Run Agent」ボタンをクリックしてサーチを開始します。
Amazonで一番評価が高いリゼロのスマホカバーを見つけて表示して

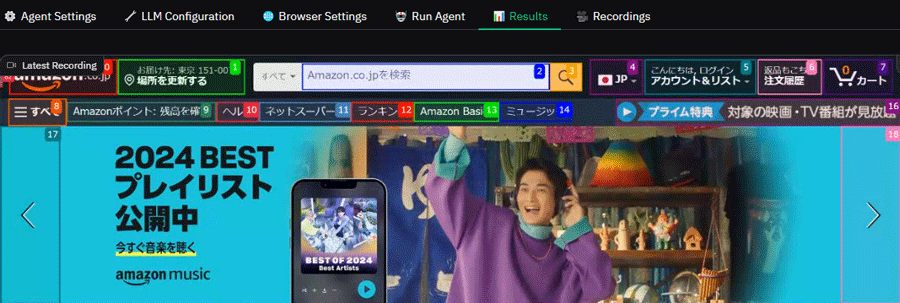
下部の画面で、どのようにBrowser Useが進んでいるのか動画のライブ形式で確認することができます。
まずはAmazonのサイトに移動してページをチェックしています。

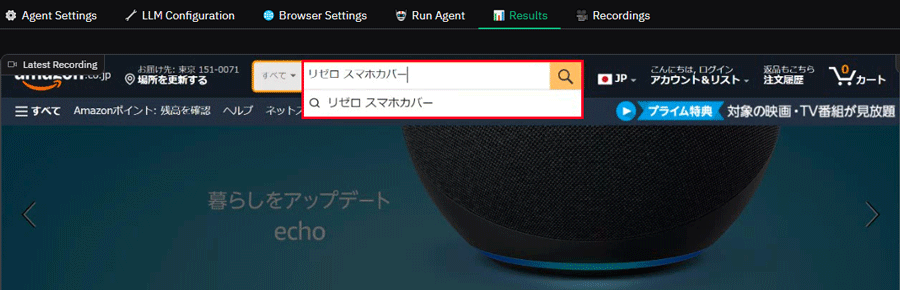
文字を入力しています。(全自動で眺めているだけ)

最後は商品の評価が高い順番にソートしてプログラムは完了しました。
更にスマホの型番や価格などの細かい条件を追加すれば理想の商品が表示されるようになります。

スポンサーリンク
Browser Useの料金と商用利用は?

ここでは、AIエージェント「Browser Use」の料金プランと商用利用の条件について詳しく解説します。
Browser Useの料金プラン
Browser Useはオープンソースとして公開されており、ソフト自体の利用は無料です。
ただし、API登録が必要で(ローカルのLLMを利用する場合を除く)、APIリクエストごとに料金が発生します。
Browser Useの利用においては、LLM(大規模言語モデル)の性能(パラメータ数)とコストのバランスが重要です。
主なLLMの比較表から、Deepseek V3が最もコストパフォーマンスに優れています。
| 開発元 | モデル | 価格(入力)/1M tokens | 価格(出力)/1M tokens |
|---|---|---|---|
| OpenAI | gpt-4o-mini | $0.15 | $0.60 |
| gpt-4o | $2.50 | $10.00 | |
| o1-mini | $3.00 | $12.00 | |
| o1 | $15.00 | $60.00 | |
| Anthropic | claude-3.5-haiku | $0.80 | $4.00 |
| claude-3.5-sonnet | $3.00 | $15.00 | |
| claude-3-opus | $15.00 | $75.00 | |
| gemini-1.5-flash-8b | (~128K トークン) $0.0375 (128K~ トークン) $0.0750 | (~128K トークン) $0.15 (128K~ トークン) $0.30 | |
| gemini-1.5-flash | (~128K トークン) $0.075 (128K~ トークン) $0.150 | (~128K トークン) $0.30 (128K~ トークン) $0.60 | |
| gemini-1.5-pro | (~128K トークン) $1.25 (128K~ トークン) $2.50 | (~128K トークン) $5.00 (128K~ トークン) $10.00 | |
| Deepseek V3 | deepseek-chat | $0.014/1M tokens | $0.14/1M tokens |
Browser Useの商用利用は?
Browser Useは、MIT Licenseのもと提供されており、商用利用を含む幅広い用途での利用が可能です。
ただし、再配布やコードの改変時に配布する際には、著作権表示とライセンスの全文の記載が必要になります。
AIエージェント「Browser Use」を使うならクラウドGPUがおすすめ

Browser Useは、APIリクエストが大量に発生するため、クラウド上でLLMを運用してリクエストを実行すれば、安価で安定した環境で情報の収集が行えます。
コストを抑えたい方へ:クラウドGPUの利用がおすすめ
クラウドGPUとは、インターネット上で高性能なパソコンを借りることができるサービスです。これにより、最新の高性能GPUを手軽に利用することができます。
クラウドGPUのメリット
- コスト削減:高額なGPUを購入する必要がなく、使った分だけ支払い
- 高性能:最新の高性能GPUを利用できるため、高品質な画像生成が可能
- 柔軟性:必要なときに必要なだけ使えるので便利
Browser Useを使いこなしてAIエージェントをマスターしよう!
今回の記事では、ブラウザに関する作業を効率化ツール「Browser Use」について紹介しました。
Browser Useは、次世代のエージェントAIのサービスとして大きな可能性を持っています。
今回紹介した機能以外にも、様々な情報収集の方法やブラウザを利用したタスクをこなせます。