Claude3.5 Sonnet Artifacts(クロード 3.5 ソネット アーティファクト)が、2024年6月21日にAnthropic社からリリースされました。
GPT-4oやGemini 1.5 Proを超える性能が搭載されていると大きな話題を呼んでいます。
この記事では、Claude3.5 Sonnet Artifactsの性能や使い方を初心者向けに詳しく解説します。
生成AI「Claude3.5 Sonnet Artifacts」とは?

Claude3.5 Sonnet Artifactsとは、Anthropic社が提供している生成AI「Claude」の最新バージョンの拡張機能です。
以前までのClaudeのサービスに加えて、新たに導入されたArtifacts(アーティファクト)機能により、対話をしながら視覚的なコンテンツをリアルタイムで生成できるようになりました。
Claude3.5 Sonnetは、誰でも無料で利用することができます。
- 簡単なゲーム(JavaScriptベースのミニゲームなど)生成が可能
- Webサイトの簡易設計(HTML/CSSベースのUI)が可能
- スライドやチャートの作成など文書管理の生成能力も大きく向上
簡単なゲーム(JavaScriptベースのミニゲームなど)生成が可能!
Claude 3.5 Sonnet Artifactsには、プロンプトでミニゲームが作成できるようになりました。
作成したいゲームの内容をプロンプト入力するとプログラムコードを自動で出力してくれます。
リアルタイムで生成しながら編集できるので、プログラミング初心者でも簡単にゲームが作れます!
Webサイトの簡易設計(HTML/CSSベースのUI)が可能!
Claude 3.5 Sonnet Artifactsは、Webサイトの制作も補助してくれます。
作りたいサイトの概要をプロンプト入力すれば、ベースとなるページを作成して表示します。
さらに、コンテンツの内容も提案してくれるので、改善を進めながら制作することができます。
スライドやチャートの作成なども大きく向上!
Claude 3.5 Sonnet Artifactsには、データを図解にして資料にする機能があります。
図解に加え、分析レポートも的確に文章化するので、あらゆる場面で活用できます。
制作着手から完成まで数分程度で完了するので、これまでのレポートやスライド作成の業務が大幅に効率化されるでしょう。
スポンサーリンク
Claude3.5 Sonnet Artifactsの始め方・使い方
Claude 3.5 Sonnet Artifactsは、Googleアカウントがあれば誰でも簡単に始められます。
登録方法と基本的な機能の使い方は、下記の記事で詳しく説明していますのでぜひご覧ください。

Artifacts機能の始め方
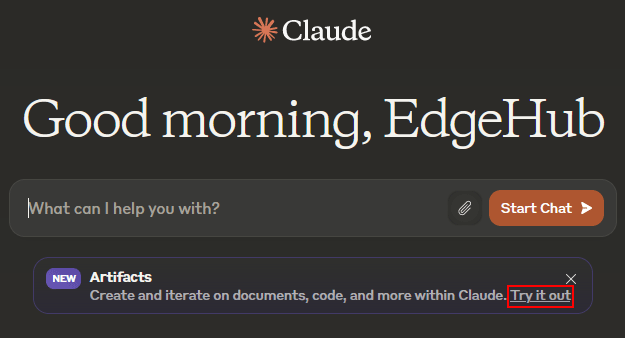
まずはClaude公式ページにアクセスしてログインします。
チャット欄の下に「Artifacts」が実装されているので、「Try it out」をクリックして進みます。

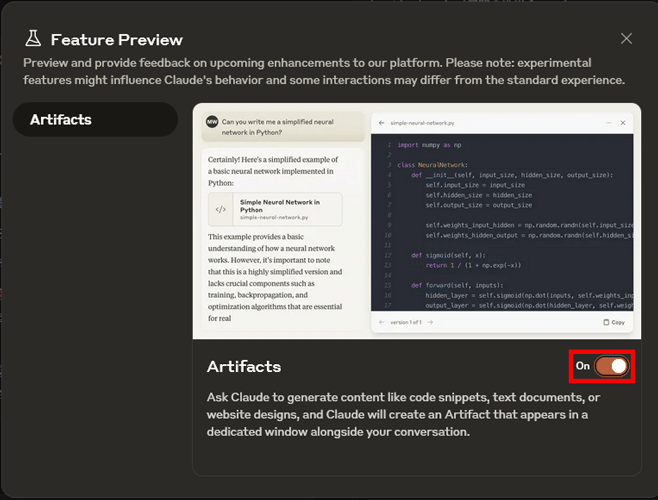
プレビューページが開くので、Artifactsの機能をONにして閉じます。

ブラウザの翻訳機能を使って日本語表示に変更することが可能です。
簡単なゲームを作る方法
Claude 3.5 Sonnet Artifactsの使い方で、簡単なゲームを作る方法を紹介します。
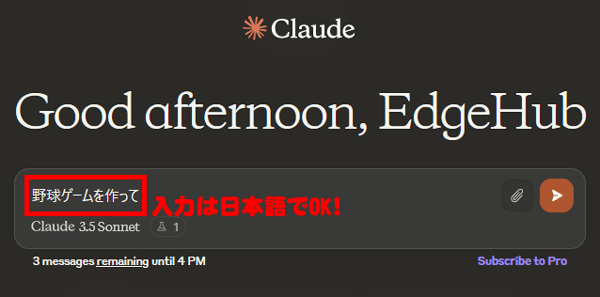
さっそくプロンプトに作りたいゲームを入力して、「▶」をクリックして生成に進みます。
プロンプトは、日本語で入力して問題ありません。
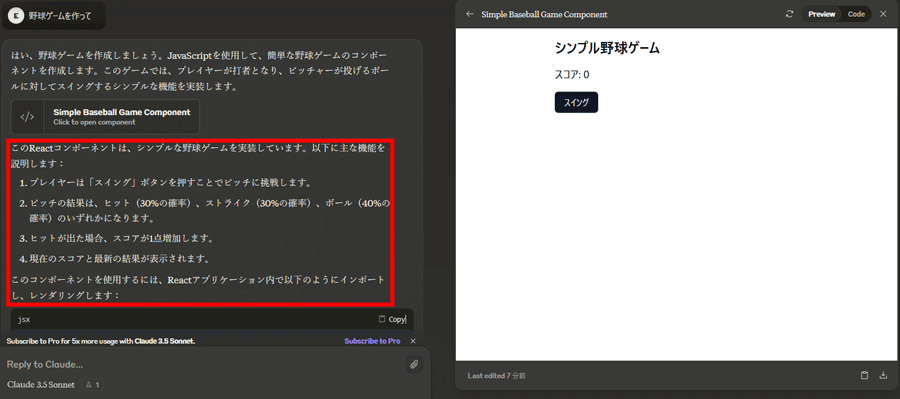
野球ゲームを作って

JavaScriptを使用したシンプルな野球ゲームが生成され、ルールは説明欄に記述されています。

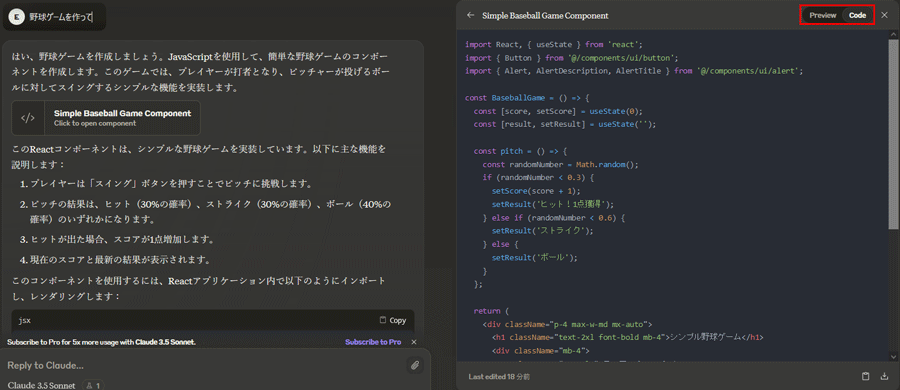
生成されたJavaScriptのプログラムコードは画面の切替で表示することができます。
このサンプルコードからブラッシュアップして細かいルールやアクションの追加が可能です。

プログラミングが分からない人でも、プロンプトで対話を繰り返して修正していくことができるようになっています。
簡単なWebサイトを作る方法
Claude 3.5 Sonnet Artifactsの使い方で、簡単なWebサイトを作る方法を紹介します。
次は、簡単なWebサイトを作ります。
漫画の感想を投稿するサイトを作りたいので以下のプロンプトを記述します。
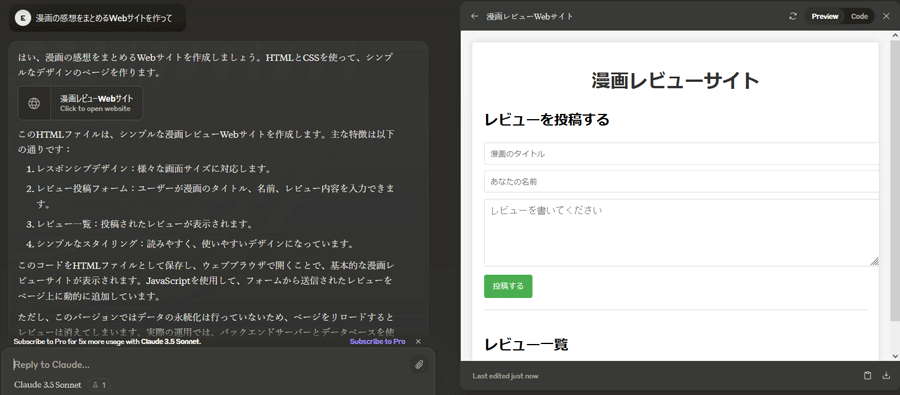
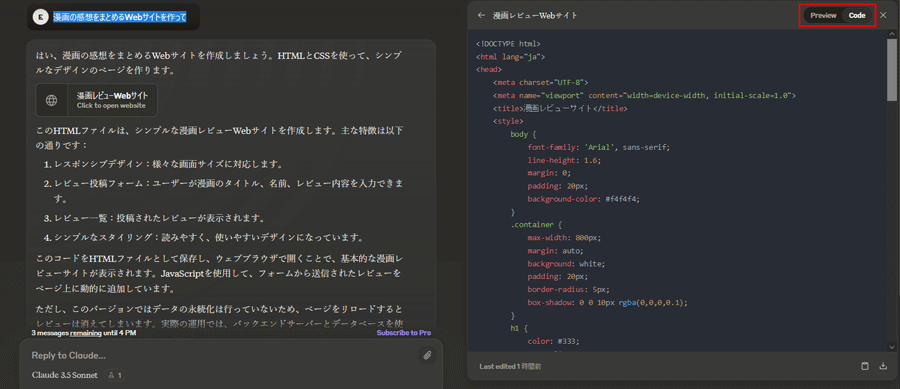
漫画の感想をまとめるWebサイトを作って
Claude 3.5 Sonnet Artifactsを使って作成は数秒で終わります。

左側の画面で「Code」に切り替えると、ホームページのHTMLコードが表示されます。

少し手間がかかるLPや会員登録フォームなど、すぐに作ってくれます。
プロンプトで修正を重ねることで、機能やデザインも洗練されていきます。
フローチャート図を作る方法
Claude 3.5 Sonnet Artifactsの使い方で、フローチャート図を作る方法を紹介します。
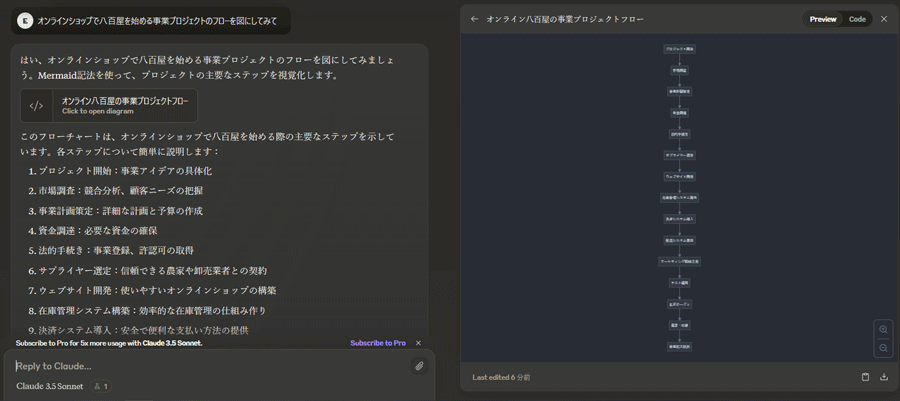
今回は、オンラインショップで八百屋を始めるにあたって、事業計画書のフローチャート図を作成してもらいます。
オンラインショップで八百屋を始める事業プロジェクトのフローを図にしてみて

作成したドキュメントは「mdファイル」としてダウンロードできます。
このほか、問題解決のフローチャートやWebで動作するワークアプリなども作成可能です。
八百屋の経験がなくても、この資料が開業の手助けになるかもしれませんね。
スライドを作る方法
Claude 3.5 Sonnet Artifactsの使い方で、スライドを作る方法を紹介します。
プロンプトにスライドを作成するように記述します。
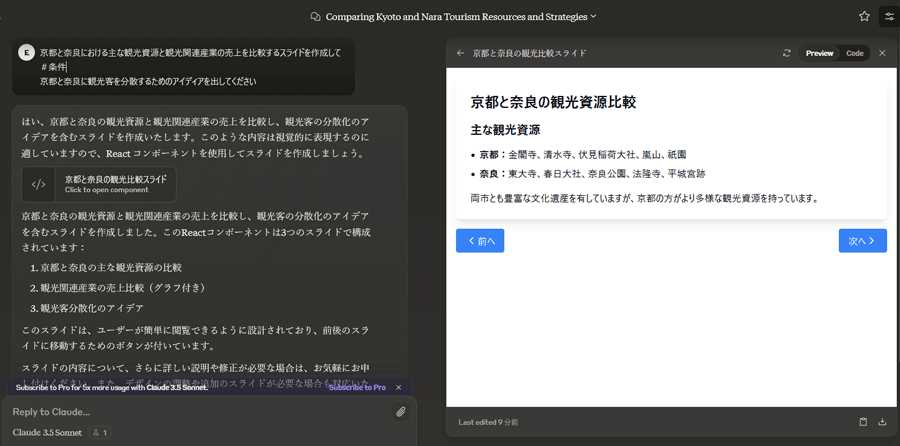
京都と奈良における主な観光資源と観光関連産業の売上を比較するスライドを作成して
#条件
京都と奈良に観光客を分散するためのアイディアを出してください
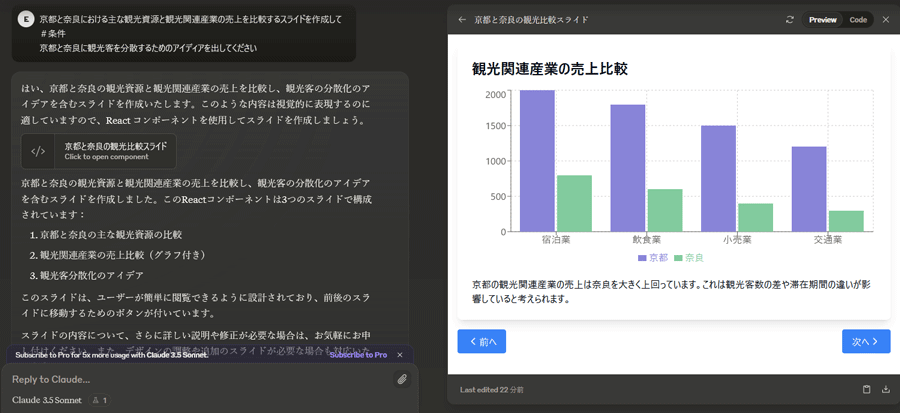
Claudeがすぐにスライドを完成させ、スライドが右側に表示されます。

グラフも綺麗に差し込まれています。

現在、スライドショーは「React」か「HTML+CSS+JavaScript」で出力が可能です。
※指定をしないとReactが選択されます。
なお、パワーポイントでの出力は現時点では対応していませんが、対応すればますます便利になりますね。
グラフを作る方法
Claude 3.5 Sonnet Artifactsの使い方で、グラフを作成する方法を紹介します。
グラフの作成には、CSVファイルからのデータを利用する方法や、グラフを中心に据えた計画書を作成する方法などがあります。
今回は、ダイエットの計画表をグラフメインに作成してみます。
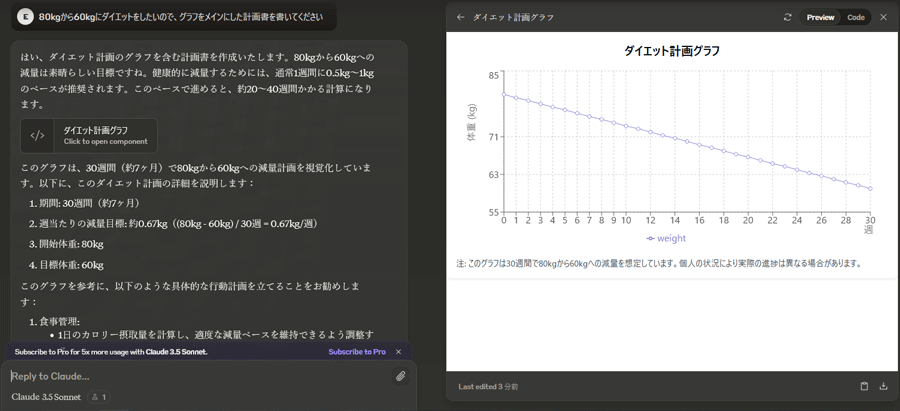
80kgから60kgにダイエットをしたいので、グラフをメインにした計画書を書いてください

作成された計画書を見る
このグラフは、30週間(約7ヶ月)で80kgから60kgへの減量計画を視覚化しています。
以下に、このダイエット計画の詳細を説明します:
- 期間: 30週間(約7ヶ月)
- 週当たりの減量目標: 約0.67kg((80kg – 60kg) / 30週 = 0.67kg/週)
- 開始体重: 80kg
- 目標体重: 60kg
このグラフを参考に、以下のような具体的な行動計画を立てることをお勧めします:
- 食事管理:
- 1日のカロリー摂取量を計算し、適度な減量ペースを維持できるよう調整する
- バランスの取れた食事を心がけ、タンパク質、野菜、全粒穀物を中心に摂取する
- 間食や糖分、脂肪の多い食品を控える
- 運動:
- 週に3〜5回、30分以上の有酸素運動(ウォーキング、ジョギング、水泳など)を行う
- 筋力トレーニングを週2〜3回取り入れ、基礎代謝を上げる
- 生活習慣:
- 十分な睡眠(7〜8時間/日)を取る
- ストレス管理を行い、ストレス解消法を見つける
- 水分をこまめに摂取する(1日2リットル程度)
- 記録と調整:
- 毎週同じ条件で体重を測定し、グラフに記録する
- 進捗に応じて食事や運動計画を調整する
- サポート体制:
- 必要に応じて専門家(栄養士、トレーナーなど)にアドバイスを求める
- 家族や友人にサポートを依頼し、モチベーションを維持する
このグラフと計画を参考に、ご自身の生活リズムに合わせて調整し、無理のない範囲で継続的に取り組んでいくことが大切です。進捗状況に応じて計画を柔軟に変更し、長期的な健康と体重管理を目指してください。
\公式サイトはこちら!/
Claude3.5 Sonnet Artifactsの料金プラン

Claude 3.5 Sonnet Artifactsは、無料で使用できます。
Claude 3.5には、Sonnetの上位有料版「Opus」が利用できるProプランが実装されています 。
また、API経由でClaude 3.5を利用する場合は料金がかかります。
Proプラン
Proプランは、月額20ドル、チーム登録の場合は月額30ドルで5人まで利用できます。
無料プランの5倍の入出力が可能で、「Haiku」「Sonnet」「Opus」の3バージョンにアクセスできます。
混雑時の処理アクセスと新機能リリース時の早期アクセスが優先されます。
Claude 3.5 SonnetのAPI料金
Claude 3.5 SonnetのAPI利用料金は以下の通りです。
以前のバージョンの「Claude 3 Sonnet」と同じ価格です。入力と出力で料金体系が異なります。
| モデル | 入力 $/百万トークン | 出力 $/百万トークン |
|---|---|---|
| Claude 3.5 Sonnet | $3 | $15 |
スポンサーリンク
Claude3.5 Sonnet Artifactsのアプリはある?

Claude 3.5のアプリは、iOSでリリースされています。
アプリをインストールすれば、Claude 3.5 Sonnet Artifactsをすぐに利用可能です。
アプリはストアからインストールしてアカウント登録を完了すれば利用が開始できます。
2024年6月25日現在、Android版アプリのリリース日は公表されていません。
\アプリ登録はこちら/
Claudeアプリの登録方法と基本的な使い方は、下記の記事で詳しく説明していますのでぜひご覧ください。

Claude3.5 Sonnet Artifactsの使い方を覚えて業務に取り込もう!
今回は、Claude3.5 Sonnet Artifactsの使い方について紹介しました。
リリース直後から革新的な機能と使いやすさに夢中になる人が増えて、大きな話題になっています。
この波に乗り遅れないように、今のうちにClaude 3.5 Sonnet Artifactsを使いこなしておきましょう。
GPUSOROBAN

GPUSOROBANは、高性能なGPU「NVIDIA A4000 16GB」を業界最安値の1時間50円で使用することができます。
さらに、クラウドGPUを利用しない時は停止にしておくことで、停止中の料金はかかりません。
クラウドGPUを使えばいつでもStable Diffusionの性能をフルに引き出すことができるので、理想の環境に近づけることができます。
\快適に生成AI!1時間50円~/










